For those usability professionals out there without a job, or looking to upgrade, one of the resources available is the Usability Professionals Association
job listings. Companies all over the place post jobs from entry-level to senior executive, and the best part is, they're companies that actually understand, at least to some extent, what usability professionals do. This is so much better than trying to convince companies that they really, really should hire you.
However, as is the case with most things, the audience will judge everything you do, whether or not it's relevant to your goal. And when your audience is usability professionals, you need to have a well-designed page. I mean really spiffy, intuitive, novel, and just plain wonderful. Thus, i'm a little surprised at the, well, unusability of the UPA job board.

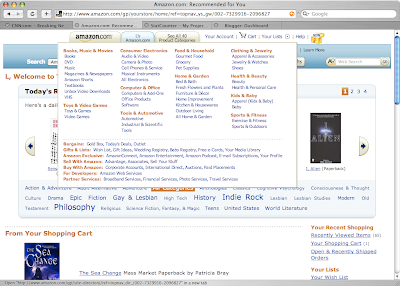
CONTEXT: This screen shot was taken on January 29.
PROBLEM: One would imagine that users loading the page on that day would want to see the most recent listings first. However, The index stops at December. Currently (which is to say, as of January 30), you can click the link at the bottom left, the one that's purple from my exploration of the page, which will take you to another page, and that one actually has a link to January's posts.
SOLUTION: Easy, or hard, depending on what they want to do. The easy one is to verbally smack whoever it is that was supposed to update the links, and tell them to get on it. While they're at it, they can add February's link as well, it's only a day or two away. However, given how well that worked in the past 30 days or so, not to mention my general dislike for pointless busywork, i actually advocate the harder option. For a quick disclaimer, i'm not a coder. I have a basic knowledge of how the various coding languages work, but not enough to advocate one over another in most cases. Regardless, there is absolutely at least one way to create auto-updating pages. I wouldn't be surprised if there were dozens, which isn't the point. These auto-updating pages are far more reliable that the overworked employees who already have dozens of things to do and can't remember to add a 'January, 2007' link when they create the job page. While it may mandate a full overhaul of the job listings section, that's probably not a bad idea anyway. And with this, we leap to the next problem:

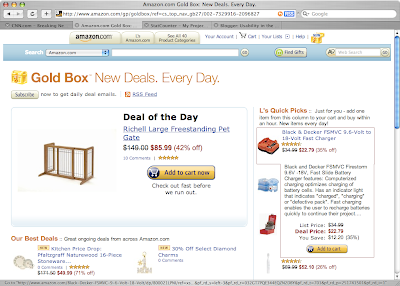
CONTEXT: This is the jobs page, where employers post their wishlists, and potential employees peruse.
PROBLEM(S): Notice anything missing? Like, a search option, or a sort option, or a filter option? This is just a plain text page, and while i'm a huge advocate on skipping all the pointless eye-candy, they skipped the functionality too. Job postings for senior executives are mixed in with postings for fresh-out-of-grad-school information architects. Whether you're one of these, the other, or somewhere in between, it's a waste of your time to browse the jobs for which you are completely unqualified or overqualified.
SOLUTION: Again, the solution wanders into the technology that i don't know as well as some, but given the myriad pages out there that implement search, tags, keywords, sorting, and the like, there's no reason this page can't either. If that's too much to ask, they could simply add a 'category' line or some such, dividing listings into groups such as 'entry-level', 'experienced', 'executive', and the like, so browsers can use their 'find' functionality to zip through to appropriate listings. As before, the techie option is the better option, but something is better than nothing.

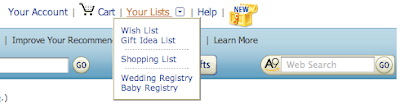
CONTEXT: The bottom of each month's job listings page. This appears to be a template for job posters to use when creating their listing.
PROBLEM: First and foremost, it's at the bottom of a page primarily used by job seekers, not companies listing jobs. If it should be anywhere, it should be in the 'how to post a job' section. That, best i can tell, simply advises posters to use plain-text format. My sneaking suspicion is that it's there for the person who converts the plain-text submissions into the UPA format. They can just copy and paste the template to the top of the page, then copy and paste the content in.
SOLUTION: Once again, UPA seems to run its job board on the labor of people who could probably be doing much more useful work instead of a series of copies and pastes. The technology required to create a form that posters can fill out with the details is not so expensive or convoluted as to justify not using it. In fact, i think it's pretty simple. I've watched people make web-based forms in minutes. So, once again, i advise the creation of a web form that posters can simply fill out and, subject to some sort of review, can simply be added wholesale to the jobs page. Despite requiring a bit of up-front work, it saves time, effort, and annoyance later on. Plus, it means i don't have to see the template at the bottom of every page.